New
Oct 14, 2024 9:28 AM
#1
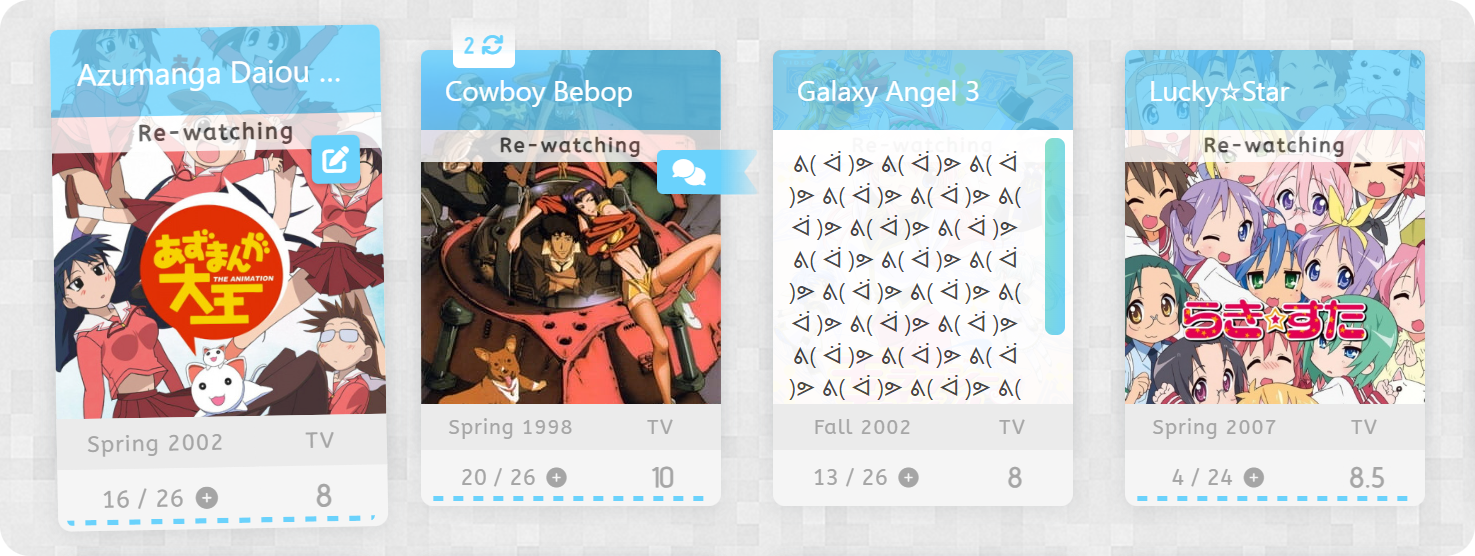
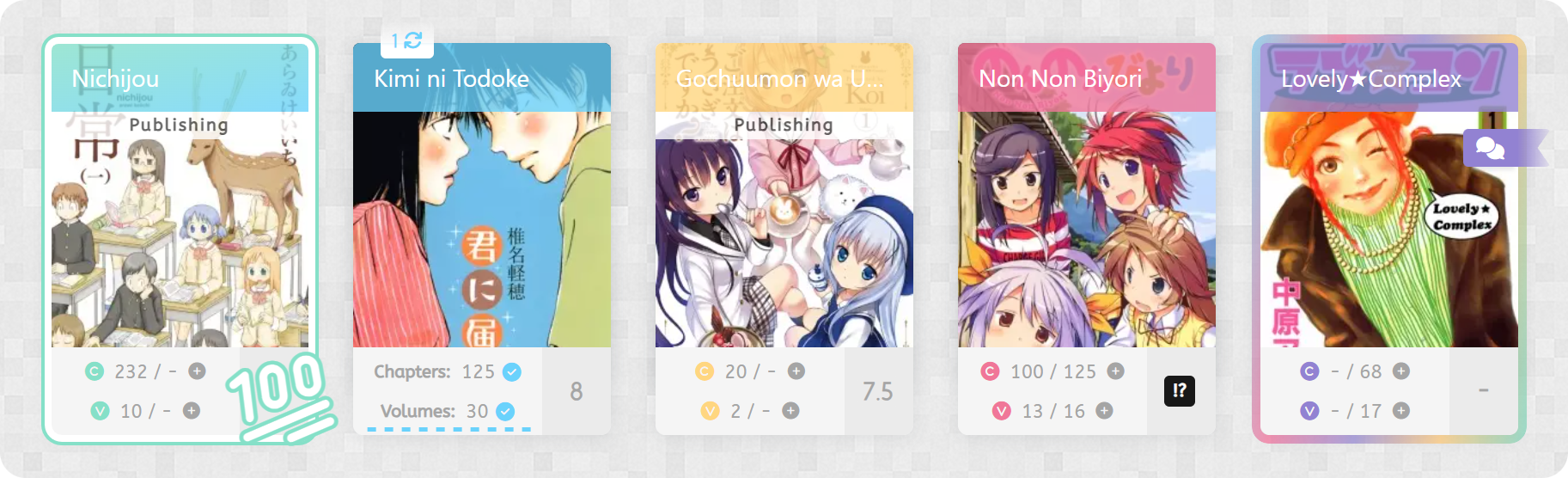
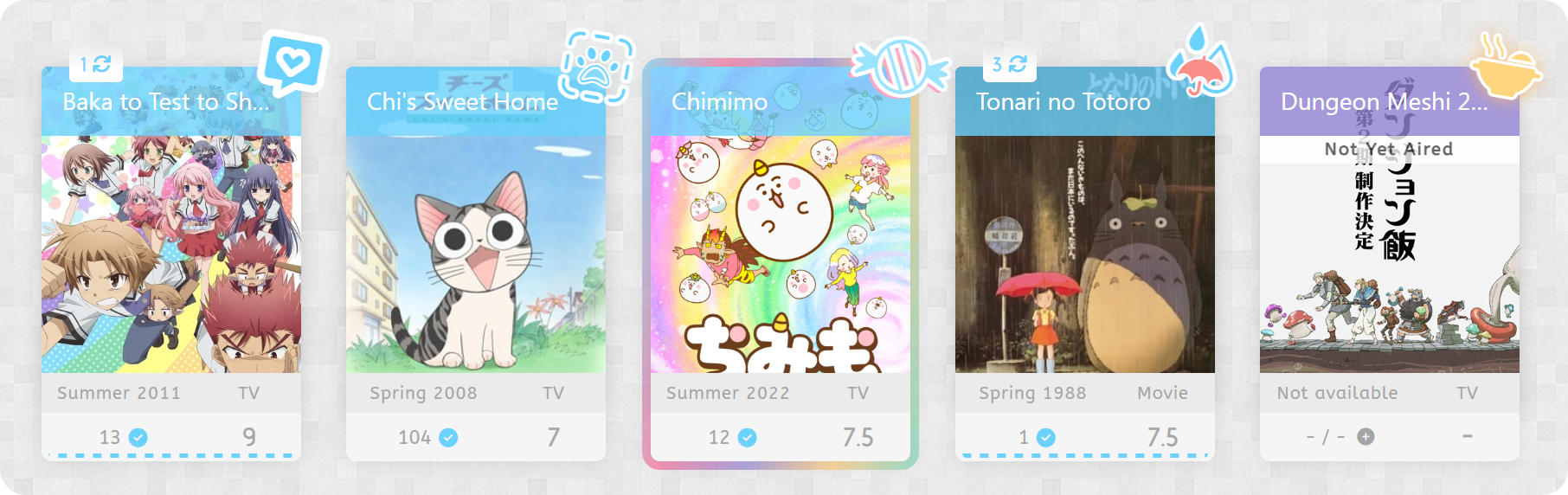
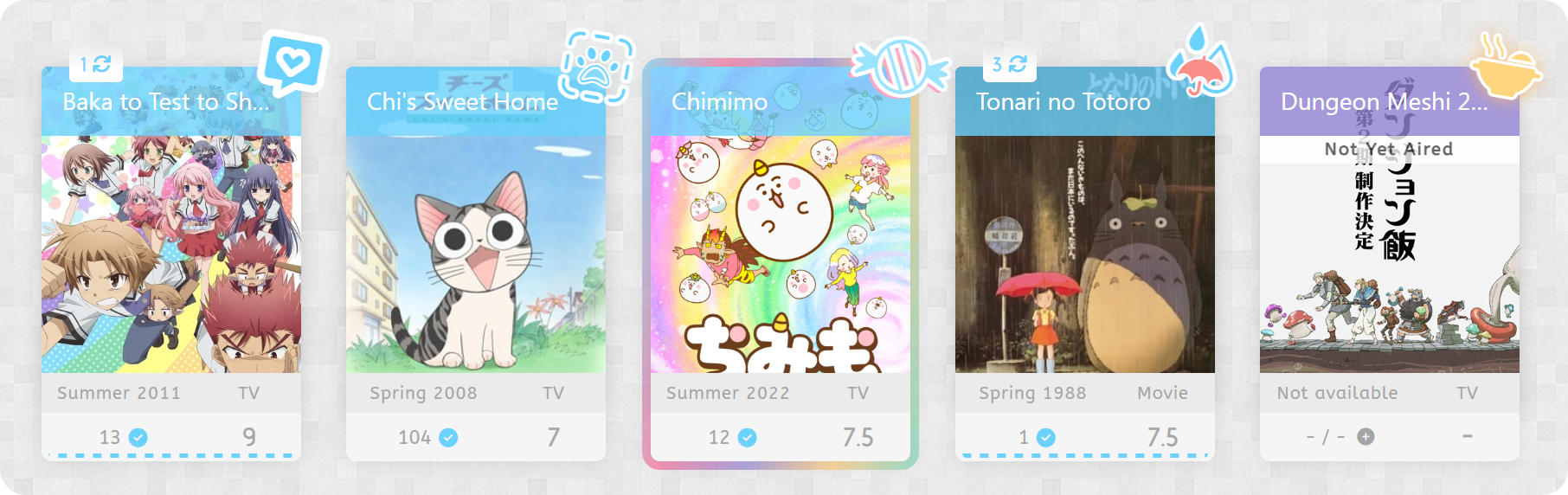
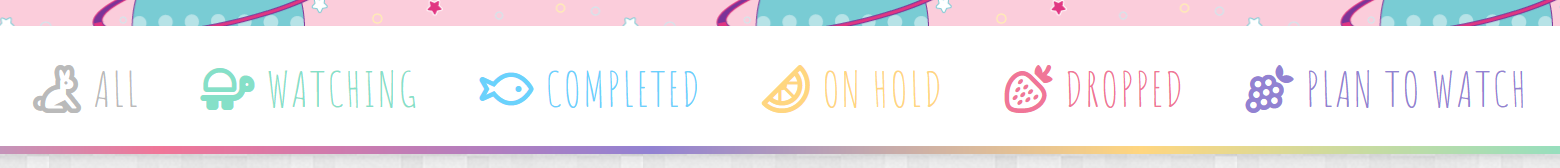
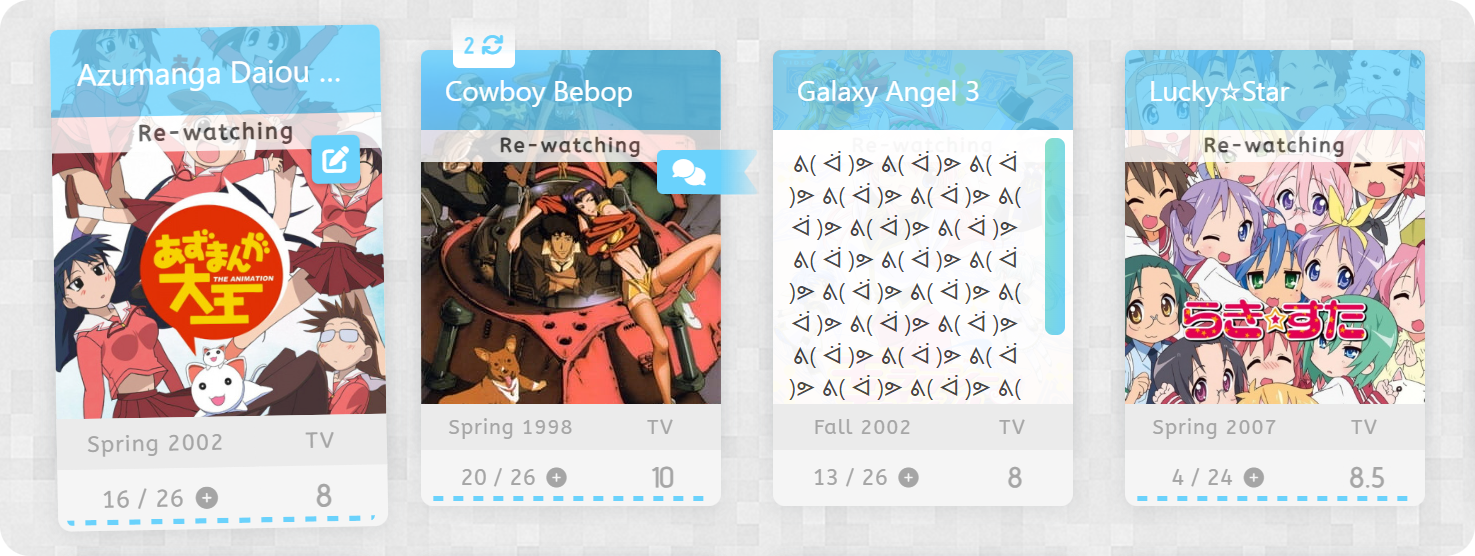
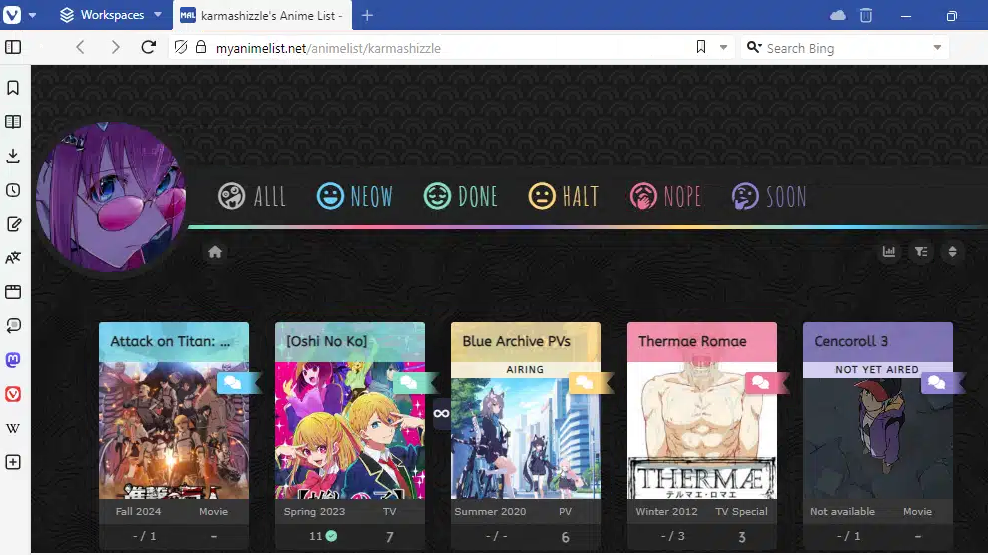
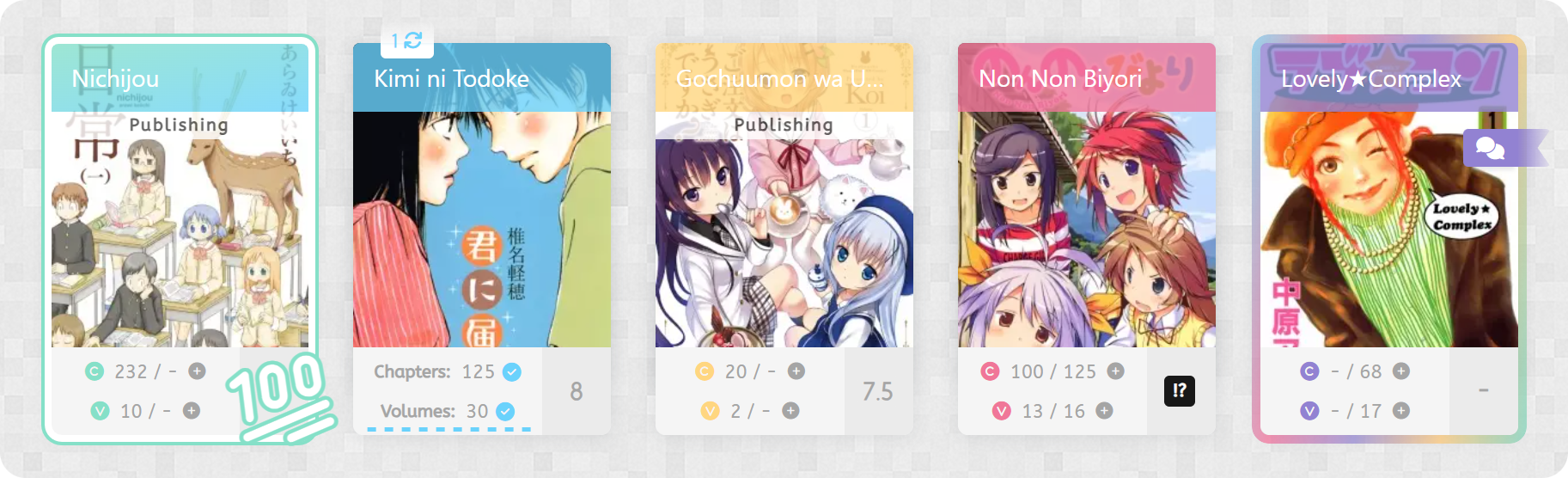
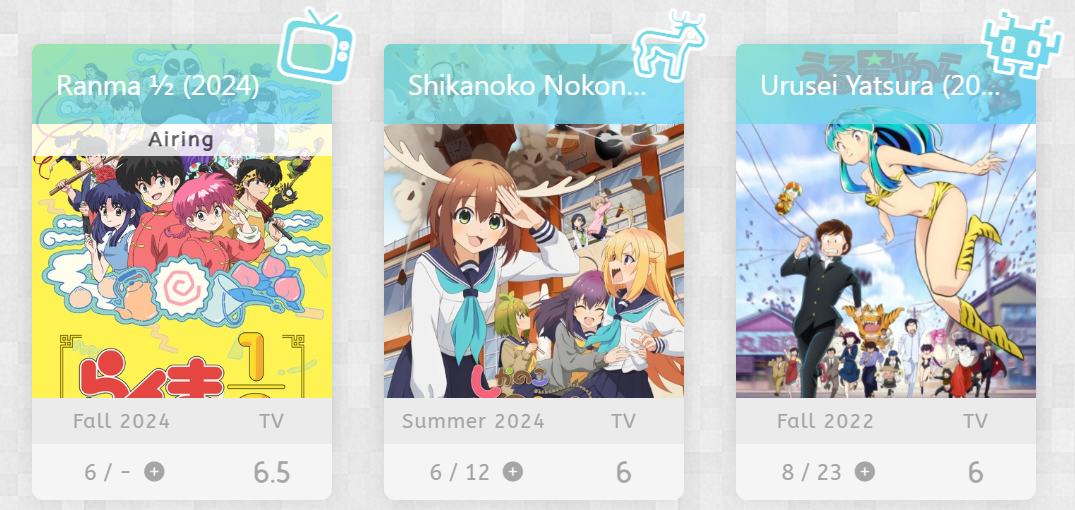
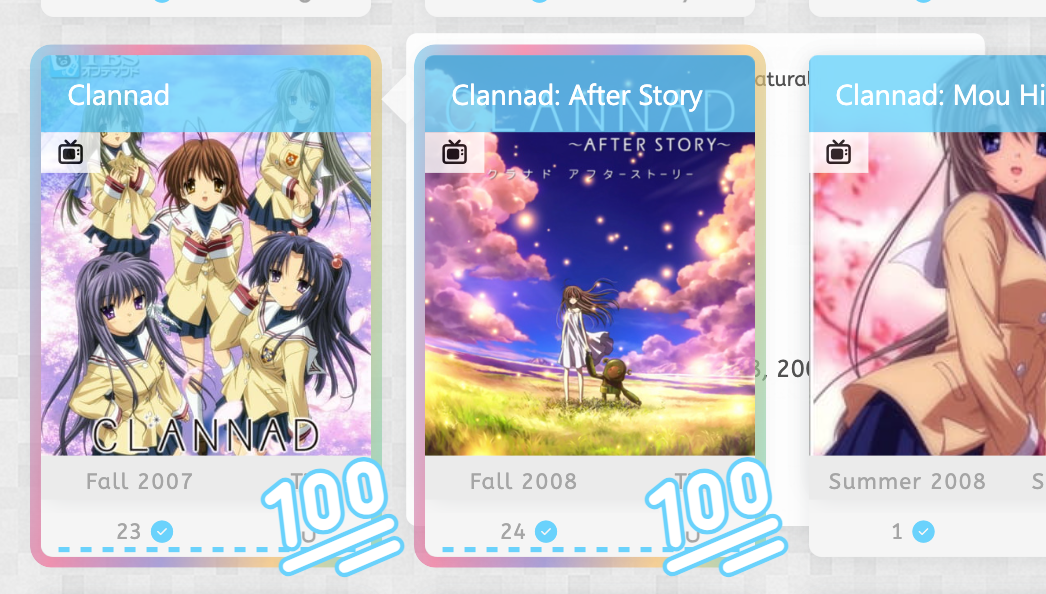
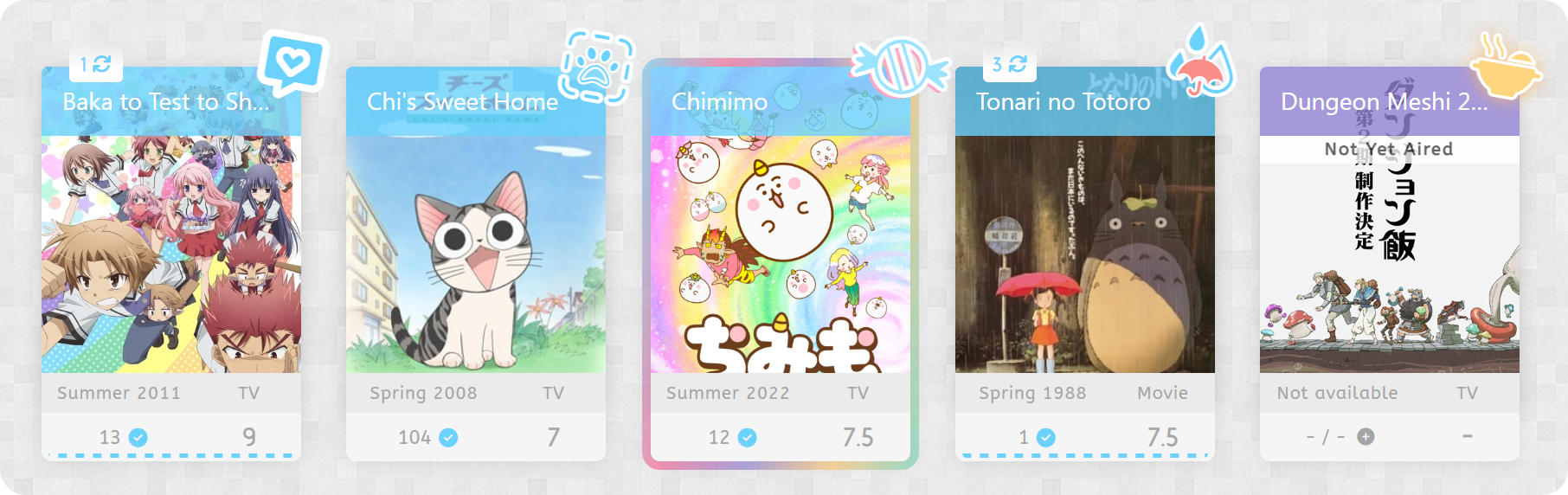
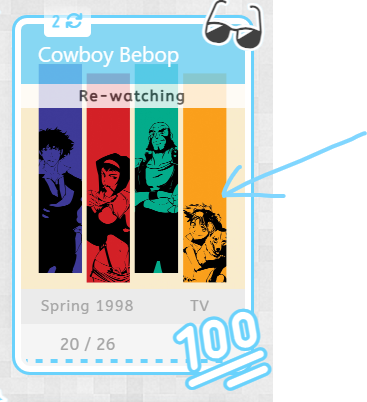
notice: only cute people can use this! them's the rules i've finally decided to share my take on Valerio_Lyndon's 'Clarity'  2-in-1: optionally install Stylus + extra code to toggle between cover/list also: changeable patterns/avatars, spooky dark mode, hover-able notes, ㅤㅤ "rewatch" count, .5 decimal scoring, and nearly 200 icon tags, etc. (note: make sure "hardware acceleration" is enabled in your browser for smoother performance!) 6.0 (jan 10, 2025) - new look for avatars, along with changeable icons when hovering them - coloured border appears around entries when hovered (mods available) - small vignette added to pattern and avatar areas (easily disabled) - added 'entrance' animation for when entries first load on the page - '100'/Perfect Score tag now has 3 different sizes: 100, 100+, 100- - list view: FontAwesome tags now show animations (and scale better) - shortened code due to MAL character limit (allowing for more mods) - moved main bg to body:before (so it doesn't require '!important') - fixed a lot of the code to work better regardless of window size - & (hopefully) improved performance on pages with a lot of entries github auto-update (nov 22, 2024) - added looping animation modifier - added outline-only colour modifier - added alternative glow/drop modifier github auto-update (nov 20, 2024) - added more modifiers (and more icons) 5.0 (nov 18, 2024) - added nearly 100 FontAwesome icon tags (each with regular/solid variants) - added jello/bouncy animations to white buttons, filter popup and stats bar - ..and made it easy to add more icons (only one line of code per icon needed) - (updated: icon colour, outline colour & glow can be set from within the tag) 4.7 (nov 14, 2024) - added support for manga lists (read more about it below) - replaced infinity (∞) tag with perfect score (100) tag - added cute icons when sorting by aired/published date 4.4 (nov 8, 2024) - added support for notes (⌐■_■) 4.0 (oct 30, 2024) - added dark mode for plebs too poor to buy lamps 3.7 (oct 14, 2024) - *shares theme that i made back in february 2019*         install (works for both anime/manga)...  ㅤ1. download the theme from -> here <- ㅤ2. go to list style design, switch template to modern, save, click on 'default theme' ㅤ3. expand 'add custom css' box at the bottom, paste downloaded code, save ㅤ 3.5 change the manga @import at the top of the code to your USERNAME, save ㅤㅤ * (your manga list needs to be set to PUBLIC for this to work) ㅤ4. go to list preferences, check -> these boxes <- optional (if you want list view as well)...  ㅤ1. install Stylus browser extension (chrome / firefox) ㅤ2. download the extra code from -> here <- ㅤ3. open Stylus and select 'write new style' ㅤ4. select 'import', paste code, 'overwrite', name it anything ㅤ5. change the USERNAME in 'urls matching the regexp' (two locations) to your username ㅤ6. toggle from the extension bar (while on your list) to switch views • if on a page with hundreds of entries, switching may take a few seconds! • look in the second section of the Stylus theme (called 'Mods') for tweaks how to use tags  to get the most out of this theme, you need to know what to type in tags! decimal score | type: 8.5 (note: anything with a .5, really) rewatch count | type: 1 (note: goes up to 10, also: '10+') colourful border ('gem') | type: Gem dashed line ('significant') | type: + perfect score ('100') | type: 100 or 100+ or 100- (note: they're different sizes) black box ('overrated') | type: !? your tags might look like this: +, Gem, 8.5, 1 to quickly edit tags, hover near the bottom left of a cover image to show a button (if using the list view add-on, hover just above and to the right of "TV", "Movie", etc.) advanced tags  you can instantly add an icon by typing # and Keyword into your tags (eg. #Cat or #Duck) ➜ tags.css (modifiers) icons.css (icon list) <- these are just for reference (useful to bookmark)  # Orange- Banana (Aho Girl) ## Scarecrow (Howl's Moving Castle) ## Moped (Kino's Journey) #+ Stars (Lucky Star) ## Black Cat (Kiki's Delivery Service) every tag must start with # (Regular FontAwesome), or with any of the below: ## (Solid FontAwesome) #+ or ##+ (Bigger font) #- or ##- (Smaller font) #-- or ##-- (Even smaller font, recommended to use with " = " for better positioning) #--- or ##--- (Smallest font, recommended to use with " = " for better positioning) & these are modifiers to type in any order in-between the # and the Keyword: Blue or Pink- or Orange+ etc. (Primary colour) bPink or bBlue etc. (Lowercase "b", applies a colour to just the outline) White or WhiteBlack or WhitePurple+ etc. (White with coloured outline) Glow or GlowBlue- or GlowRed etc. (Glowing text shadow) Drop or DropGreen or DropPink+ etc. (Solid offset text shadow) ㅤ... animations ⤵ Bounce Fade Pulse Slime Spin (Use with " = " or " == " unless you want it to spin awkwardly) Tilt ㅤ... advanced ⤵ S or Sharp (Uses 'Font Awesome 6 Sharp', but will always be bold) = (Align center, rather than bottom) == (Align center for icons placed inside #Message (eg. # = Message, #-- == Duck)) B1 or B15 or B2 or B25 or B3 or B4 or B5 or B0 (Override outline size (B15 = 1.5px, B5 = 5px, B0 = No outline)) ㅤ... alternate ⤵ glow or glowGreen etc. (Lowercase "g", uses filter: drop-shadow rather than text-shadow to appear behind gradients) drop or dropOrange etc. (Lowercase "d", same as above) *make sure they have a space before and after! (eg. # Sharp WhiteYellow Duck) each colour comes with three shades (except yellow): # Blue TV (regular, blue icon) # Blue- TV (regular, lighter blue icon) ## Blue+ Glow TV (bold, darker blue icon, status glow) Black-ㅤBlackㅤBlack+ ███ ███ ███ ███ ███ ███ㅤBlue ███ ███ ███ㅤBrown ███ ███ ███ㅤGreen ███ ███ ███ㅤOrange ███ ███ ███ㅤPink ███ ███ ███ㅤPurple ███ ███ ███ㅤRed ███ Yellow  if you didn't notice, multiple tags can be applied to an entry to stack/combine! ## B4 = Message, #-- B2 == <3 (Baka to Test) #+ = SquareDash, #- = Paw (Chi's Sweet Home) #+ = DropPink- Blue- Candy (Chimimo) #+ Blue Rain, ##- Red- Umbrella (My Neighbor Totoro) ## GlowOrange Orange- PotFood (Dungeon Meshi) i expect most people will stick to simple stuff like #Duck and #Candy though  to easily (really, really easily!) add icons that i haven't yet... ㅤ1. browse the FontAwesome 'Solid' icons from their site. ㅤ2. click an icon, then click the small code at the top right. ㅤㅤ * it can't be an icon added after version 6.2.0 (-‸ლ) ㅤ3. paste it into a sample code like below (keep the slash): .data.tags a[href$="Bat"]:before {content: "sample";}ㅤ5. paste the code at the bottom of the theme code. ㅤ6. now just type #Bat or ##Bat into your tags (ง˙▿˙)ง ㅤㅤ * these tags don't show in the style editor, but they work. "more info" script  show far more useful info when clicking the info button... ㅤ1. install Tampermonkey browser extension (chrome / firefox) ㅤ2. download my edit of Cpt_Mathix's script -> here <- ㅤ3. open Tampermonkey and click '+' button ㅤ4. paste downloaded code, save available patterns  watching..   completed..   onhold..    dropped..   planned..  ⤴ patterns above are all 400px 400px (--dimension), 200px 200px (--resize), 10s (--speed) ⤵ below patterns have different resolutions, so i added code to copy and replace instead *too lazy to add any yet* customisations  all mods should be stuffed at the bottom of the main theme code.  /* Change names of anime categories (with icons) */
.status-button.all_anime:before {content: "\f708 All";}
.status-button.watching:before {content: "\f726 Watching";}
.status-button.completed:before {content: "\f578 Completed";}
.status-button.onhold:before {content: "\e2f5 On Hold";}
.status-button.dropped:before {content: "\e32b Dropped";}
.status-button.plantowatch:before {content: "\e306 Plan to Watch";}
/* Change names of manga categories (with icons) */
body.manga .status-button.all_anime:before {content: "\f708 All";}
.status-button.reading:before {content: "\f726 Reading";}
body.manga .status-button.completed:before {content: "\f578 Completed";}
body.manga .status-button.onhold:before {content: "\e2f5 On Hold";}
body.manga .status-button.dropped:before {content: "\e32b Dropped";}
.status-button.plantoread:before {content: "\e306 Plan to Read";}
/* Change length of categories */
body.anime .status-menu .status-button:before {font-size: 24.1px;}
body.manga .status-menu .status-button:before {font-size: 25.4px;}➜ go here for more FontAwesome icons to choose from. change the pattern to show part of a wallpaper instead (recommended 1920x1080 or higher): (adjust the % where it says "center 50%" to move it up or down (eg. center 100% = bottom)) /* Wallpaper cover (with animation) (200px) ('Watching' only) */
[data-query*="status\":1"] .cover-block, [data-query*="status\":1"] .header {height: 200px;}
[data-query*="status\":1"] .cover-block:before {
animation: wallpaper 7.5s ease-in-out infinite;
background: url(https://i.imgur.com/MQoBKpF.png) center 50%/cover;
height: 200px; }
[data-query*="status\":1"] .header .header-menu {top: 164px !important;}
[data-query*="status\":1"] .header .header-title {margin-top: 100px;}
[data-query*="status\":1"] .list-table > tbody:first-of-type {top: 272px !important;}
@keyframes wallpaper {
0%, 100% {transform: scale(1);}
50% {transform: scale(1.1);}}/* Wallpaper cover (with animation) (300px) (All categories) */
.cover-block, .header {height: 300px;}
.cover-block:before {
animation: wallpaper 7.5s ease-in-out infinite;
background: url(https://i.imgur.com/MQoBKpF.png) center 50%/cover;
height: 300px; }
.header .header-menu {top: 264px !important;}
.header .header-title {margin-top: 200px;}
.list-table > tbody:first-of-type {top: 372px !important;}
@keyframes wallpaper {
0%, 100% {transform: scale(1);}
50% {transform: scale(1.1);}}[data-query*="status\":7"] = All [data-query*="status\":1"] = Watching [data-query*="status\":2"] = Completed [data-query*="status\":3"] = Onhold [data-query*="status\":4"] = Dropped [data-query*="status\":6"] = Planned /* Increase cover size by 10% (Guchuko 6+) */
.list-table {gap: 59px 51px;margin-top: 24.5px;}
.list-unit .list-status-title .stats {right: -6px;} /* 'Stats' & 'Filter' buttons */
.list-table > tbody:first-of-type {margin-left: 980px;} /* 'Sort' button */
.list-unit .list-stats {margin-bottom: 32px;} /* Stats */
.list-table-data {transform: scale(1.1);} /* Covers */
.list-table-data:hover {transform: rotate3d(0,0,1,-1deg) scale(1.2);}
.more-info {position: relative;top: 12px;left: -9.5px;transform: scale(1.1);}
footer {margin-top: 45.5px;}swap out the cover of an anime/manga (recommended 400px+ width): ("/anime/1/" refers to the id number (in the url) when you visit its page.) /* Cover replacements */
.data.title [href^="/anime/1/"]:before {background-image: url(https://i.imgur.com/7gJMRO8.png);} /* Cowboy Bebop */dark mode  add the below code to the bottom of the main theme code. /* Dark mode */
:root {
--bg: #323232; /* 255 -> 50 */
--text: #7d7d7d; /* 65 -> 125 */
--light: #414141; /* 235 -> 65 */
--gray: #7d7d7d; /* 165 -> 125 */
--border: #6e6e6e; /* 188 -> 110 */
--bg-alt: #414141; /* 255 -> 65 */
--text-alt: #ffffff; /* 65 -> 255 */
--upper: #414141; /* 235 -> 65 */
--lower: #323232; /* 245 -> 50 */
--alpha: 50,50,50; /* 255 -> 50 */
}
/* Dark mode (Various) */
body:before {background: url(https://i.imgur.com/HyyYpii.png) top/400px, var(--bg) !important;} /* Main background */
.cover-block {filter: brightness(0.9);} /* Darken patterns */
.list-table-data:hover .data.tags textarea,
.list-table-data:hover .notes textarea,
.notes .text:hover {transform: scaleX(1.002) scaleY(1.004);} /* Fix for card tilt */
#advanced-options [class*="-widget"] select {background-image: url(https://i.imgur.com/eYovmyv.png);} /* Dropdown arrow */
.data.tags a[href$="tag=!%3F"] {filter: invert(1);} /* '!?' tag */
.more-content, .more-content:before {opacity: .95;}
#advanced-options .advanced-options-button a {
background: var(--bg-accent);
border-color: white;
color: white; } /* 'Apply' & 'Clear' buttons (Filter popup) */
#fancybox-wrap[style*="320px;"] #fancybox-outer {background: var(--bg) !important;} /* Progress popup */
#fancybox-wrap[style*="320px;"] input[type="button"]:hover {border-color: white;}
/* Dark mode (Add detail to blacks) */
.status-menu-container, .header .header-title, .header .icon-menu, .header-info,
.list-menu-float .icon-menu:not(.profile, .setting), .list-menu-float .icon-menu.setting:after,
[data-owner=""] .list-menu-float .icon-menu.profile, .icon-menu.setting .text a, .stats a,
.list-table > tbody:first-of-type:after, .list-table-header .header-title a,
.list-table[data-items="[]"]:after,
.list-table-data, .list-table-data:after, .list-table-data:before,
#advanced-options .sort-widget input[type=radio]:not(:disabled) + label,
#advanced-options:before, #advanced-options .filter, #advanced-options .sort,
#fancybox-wrap[style*="320px;"] #fancybox-outer, .add-edit-more span a,
.data.tags textarea, .notes textarea, .data.score select,
.data.progress input, #footer-block:after {
background-image: url(https://i.imgur.com/ePA5yC8.png) !important;
background-size: 200px 200px !important; }pixiv artists: various, watching, completed, on hold, dropped (for any other artwork i've used, just ask (๑˃̵ᴗ˂̵)و) other stuff: crayon for mal (site theme), crayon for anilist, paimon's paintings everywhere (genshin mod) thanks to: Valerio_Lyndon (obviously!), Shishio-kun (covers), Cpt_Mathix (script)  |
sunnysummerdayFeb 13, 3:13 AM
Oct 14, 2024 12:06 PM
#2
Looks amazing!  |
Oct 14, 2024 4:39 PM
#3
This the cutest list theme ever!!!!!!! ૮꒰ ྀི◜๑◝ ꒱ |
/ᐠ。‸。ᐟ\  |
Oct 14, 2024 6:07 PM
#4
| Aww this so cute I really like your list I hope you can also change picture from current anime to PTW this is cute. |
Oct 18, 2024 2:17 PM
#5
3.7a - minor update to make replacing patterns/avatars easier - also improved 'all anime' & 'watching' avatar quality - oh and even made the dropdown arrows less blurry >_> 3.7b - fixed issues with hovering/clicking category names 3.7c - made it a bit easier to click the 'edit tags' button - list view: cover image now shows on entry hover (mod) (check the main post for mod code)  ⤴ go here for more FontAwesome icons to choose from. |
sunnysummerdayJan 16, 8:06 AM
Oct 28, 2024 8:11 AM
#6
| hi. thanks for the list. is gud. however, i made it uncute. soz. cuz ya know, dark mode is life. 1. how to fix:  2. am i trippin or was the 'top: 135px' used to be 145px? .add-edit-more {
color: transparent;
margin-right: -2px !important;
padding: 2px 10px 0;
top: 135px;
right: 2px;
position: absolute;
transition: 0.1s ease-out !important;
opacity: 0;
z-index: 10
} |
Oct 28, 2024 9:22 AM
#7
@karmashizzle i don't see that odd line anywhere, and uh, i don't think so.. @_@.. |
Oct 30, 2024 3:02 PM
#8
4.0 - added dark mode for plebs too poor to buy lamps 4.1 - *forgot about theming the progress popup* oops.. - moved rewatch tag to the top (it spins on hover!) 4.2 - code cleanup and lots of fixes/improvements :x  |
sunnysummerdayNov 8, 2024 10:24 AM
Nov 8, 2024 11:07 AM
#10
4.4 - added support for notes (⌐■_■) - (enable it from list settings) 4.4a - minor fixes/improvements to notes, season, type, progress, and score. - re-enabled score edit dropdown (because firefox ignores the keyboard.) 
|
sunnysummerdayNov 14, 2024 5:10 PM
Nov 9, 2024 2:05 AM
#11
using the fontawesome icon for the notes umm.. tail thingy was very creative  but why not use clip-path instead?  clip-path: polygon(100% 0%, 80% 50%, 100% 100%, 0 100%, 0% 50%, 0 0);  its interesting that on my list the 'tv special' break off and does this but it's fine on your list. wut. must be a browser thing ig, just like that weird line in advanced options, and not having !important after background: color in .data.airing-finished causes it to not display the bg.  |
Nov 9, 2024 8:05 AM
#12
| @karmashizzle 1. i didn't know that was a thing! clip-path doesn't show anything for me though. 2. 'tv special' text is definitely annoying. i'll look into resizing all four bottom parts. 3. i'll add the !important tag to that even though the background is showing for me. i'm on vivaldi (chromium) btw, but i test it in firefox too.. |
Nov 10, 2024 3:56 AM
#13
1. really?  i tested it on an emulation for vivaldi and it shows up i tested it on an emulation for vivaldi and it shows up
|
Nov 10, 2024 10:16 AM
#14
| @karmashizzle ooh, 'tis magic. i always seem to take the harder path when making stuff (⁄ ⁄•⁄ω⁄•⁄ ⁄) as for the tv special text, i tried making the right side slightly wider, but it didn't look good. looking at your code though, you no longer have "font-family: ABeeZee" under "body", so it's using Verdana/Arial. that would be why it doesn't fit. i ended up improving some of the code for those two bars anyway. letter-spacing is less now for 'type' to match what's used for 'season', which helps a bit ┐( ̄ヮ ̄)┌ |
Nov 10, 2024 6:26 PM
#15
| @sunnysummerday ahh thats why.. didnt even noticed the change it made after i edited it out lul. i've readded the font-family under body. typo here: .data.title>.link { font: normal 14px/40px Segou UI !important; thanks for the updates  |
Nov 10, 2024 6:48 PM
#16
karmashizzle said: typo here: Segou (ノಥ益ಥ)ノ ┻━┻ |
Nov 14, 2024 5:07 PM
#17
4.7 - added support for manga lists (read more about it below) - replaced infinity (∞) tag with perfect score (100) tag - added cute icons when sorting by aired/published date 4.7a - small fix that affects "re-reading"  at the top of the theme code is an import tag for manga covers: @\import "https://malscraper.azurewebsites.net/covers/manga/USERNAME/presets/datatitlebefore"; *this import can take awhile to show covers for manga after you add them. go to list preferences, check -> these boxes <- for anime/manga |
sunnysummerdayNov 18, 2024 1:08 PM
Nov 15, 2024 7:10 AM
#19
sunnysummerday said: @karmashizzle your tags will need to be adjusted: use "left: -18px" for all of them and move them up 40px :x thanks for the heads up & update  |
Nov 16, 2024 3:46 AM
#20
Nov 16, 2024 4:27 AM
#21
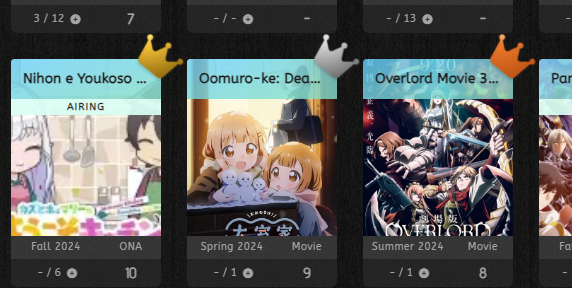
Reply to karmashizzle
👀

thoughts? 15charYep
15charYep

thoughts?
 15charYep
15charYep| @karmashizzle I love this idea, but I think the colors kinda clash with the scheme?? Maybe using three different crown symbols instead of the typical gold-silver-bronze indication could work a bit better? Or numbering them? I don't have the brain capacity to think about any other examples, but a way to tell the tiers apart while staying within the color scheme would be pretty cool! This is still cute af tho so I might still use it as is if it's added <3 |
Nov 16, 2024 4:35 AM
#22
| Actually, since I'm already here, I have a suggestion. I just thought it could be nice to have a "10+" label for rewatches. I don't see much of a point in having the actual number go higher than that, but it seems like an easy way to get around the cap. It could even replace the current "10" label. Just a thought! PS. I fell in love with this design the moment I saw it, thank you so mcuh for sharinggg |
Nov 16, 2024 7:02 AM
#23
@iShipMyFriends  hm hm .. as someone who lacks creativity the bronze/silver/gold coloring is the best i got. hm hm .. as someone who lacks creativity the bronze/silver/gold coloring is the best i got.i'll see how i could improve it  --- 👀  |
karmashizzleNov 16, 2024 9:17 AM
Nov 16, 2024 9:22 AM
#24
| @karmashizzle Don't get me wrong, it's not like it looks bad! It might even be best like that because I can't think of many good ways to make it clear what's first, second and third tier. It was just a thought I had. |
Nov 16, 2024 10:57 AM
#25
@karmashizzle did you make that after seeing what i added on mine, or is it pure coincidence? awkward! basically i made a way to add any FontAwesome icon with ease, but i'm still messing around with it (๑˃̵ᴗ˂̵)و @iShipMyFriends i'll add a 10+, but i stopped at 10 because of how much duplicate code was required.. |
Nov 16, 2024 7:13 PM
#26
Reply to sunnysummerday
@karmashizzle did you make that after seeing what i added on mine, or is it pure coincidence? awkward!

basically i made a way to add any FontAwesome icon with ease, but i'm still messing around with it (๑˃̵ᴗ˂̵)و
@iShipMyFriends i'll add a 10+, but i stopped at 10 because of how much duplicate code was required..

basically i made a way to add any FontAwesome icon with ease, but i'm still messing around with it (๑˃̵ᴗ˂̵)و
@iShipMyFriends i'll add a 10+, but i stopped at 10 because of how much duplicate code was required..
| @sunnysummerday BWOAH. nah i didnt look at ur list. got the idea from the "100" tag combined with this feature i had on Clarified theme :) |
Nov 16, 2024 7:26 PM
#27
| @karmashizzle i actually had '100' auto-applied to 10's until i found issues with 9.5 and sorting by score, so i switched it to a tag ._. |
Nov 17, 2024 4:34 AM
#28
| the cutest theme ever (≧◡≦) ♡ i've been using your crayon theme for myanimelist and anilist for a while now, happy to see a list version of it as well although quite a bit of a request from me but would it possible to theme anilist's lists' similar to this as well? i primarily use anilist (⁄ ⁄>⁄ ▽ ⁄<⁄ ⁄) |
Nov 17, 2024 1:37 PM
#29
| @fyh oh, so you're like a stalker? hmph! i.. don't plan on changing my anilist theme at all, since it looks good enough for me :x |
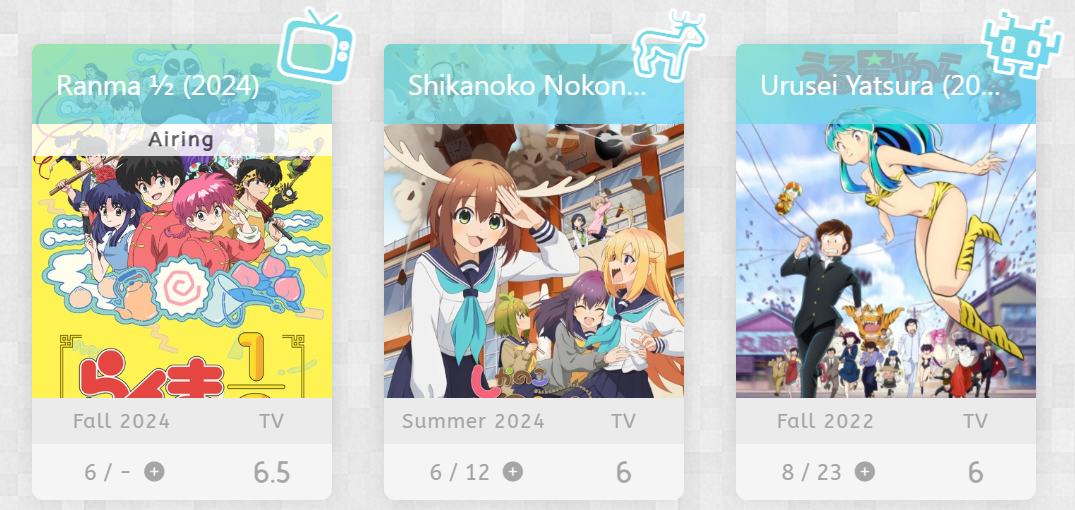
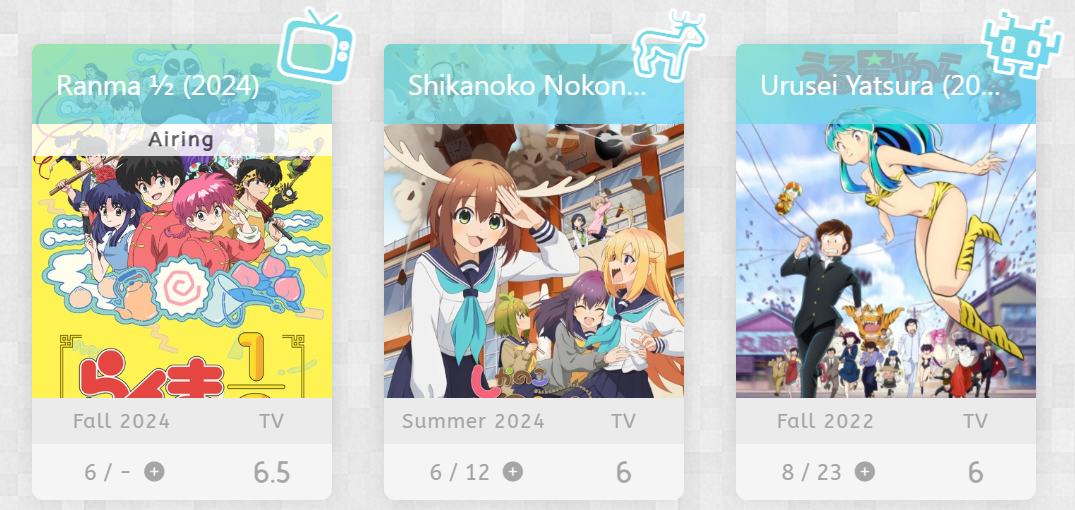
Nov 18, 2024 7:00 AM
#30
5.0 - added nearly 100 FontAwesome icon tags (each with regular/solid variants) - added jello/bouncy animations to white buttons, filter popup and stats bar - ..and made it easy to add more icons (only one line of code per icon needed)  (i knowww, i know, it's definitely getting a bit tacky/gaudy, but whatever! it's all optional, so it's fine.) with this update, you can instantly add an icon by typing #Keyword into your tags: #Star ('Regular' aka normal FontAwesome) ##Star ('Solid' aka bold FontAwesome) #+Star ('Regular' with bigger font size) ##-Star ('Solid' with smaller font size) it has to start with a hashtag and end with a keyword in this FontAwesome.css file. ⎻⎻⎻⎻⎻⎻⎻⎻⎻⎻⎻⎻⎻⎻ to easily (really, really easily!) add icons that i haven't yet... ㅤ1. browse the FontAwesome 'Solid' icons from their site. ㅤ2. click an icon, then click the small code at the top right. ㅤㅤ * it can't be an icon added after version 6.2.0 (-‸ლ) ㅤ3. paste it into a sample code like below (keep the slash): .data.tags a[href$="Bat"]:before {content: "\f6b5";}ㅤ5. paste the code at the bottom of the theme code. ㅤ6. now just type #Bat or ##Bat into your tags (ง˙▿˙)ง ㅤㅤ * these tags don't show in the editor, so don't bother. i didn't include this since i wasn't entirely happy with it, but it's here to be messed around with: /* 'Airing' day tag */
.data.tags a[href$="day"]:before {
color: var(--status);
font: bold 30px Amatic SC;
letter-spacing: 1px;
text-shadow: -1px 1px 0 white,
1px -1px 0 white,
-1px -1px 0 white,
1px 1px 0 white;
-webkit-text-stroke: 0; }
.data.tags a[href$="Monday"]:before {content: "Mon";color: #ffe480;}
.data.tags a[href$="Tuesday"]:before {content: "Tue";color: #f07698;}
.data.tags a[href$="Wednesday"]:before {content: "Wed";color: #85e0c8;}
.data.tags a[href$="Thursday"]:before {content: "Thu";color: #ffc858;}
.data.tags a[href$="Friday"]:before {content: "Fri";color: #6ad2fc;}
.data.tags a[href$="Saturday"]:before {content: "Sat";color: #9282d2;}
.data.tags a[href$="Sunday"]:before {content: "Sun";color: #ec6a64;} |
sunnysummerdayJan 11, 7:40 AM
Nov 18, 2024 9:03 AM
#31
| cute updates (⌒▽⌒)♡ a little bit of problem on my end though, the more info window won't display on top no matter what i tried messing with the z-index but it's still the same (╥﹏╥)  edit: i find that disabling the transform scale on list items fixes it but not sure how to make it work with the transform enabled edit 2: btw, the fontawesome css file you linked isn't opening |
ryuNov 18, 2024 10:43 AM
Nov 18, 2024 12:17 PM
#32
@fyh it's the 10% mod, but try this one instead:/* Increase cover size by 10% */
.list-block {width: 955px;}
.list-table {margin-top: 4px;}
.list-status-title .stats {right: -5.5px !important;} /* 'Stats' & 'Filter' buttons */
.list-table > tbody:first-of-type {margin-left: 927px !important;} /* 'Sort' button */
.list-unit .list-stats {margin-bottom: 12px;} /* Stats */
.list-item {margin: 0;}
.list-table-data {margin: 20.5px 20.5px 28.5px;transform: scale(1.1); } /* Covers */
.list-table-data:hover {transform: rotate(-1deg) scale(1.2);}
.more-info {position: relative;top: -16px;left: 11.5px;transform: scale(1.1);}
footer {margin-top: -47.5px;}i updated the link (it should say flooffluff now in the url), and i'm pretty sure that one's working. |
Nov 18, 2024 3:20 PM
#33
Reply to sunnysummerday
@fyh it's the 10% mod, but try this one instead:
i updated the link (it should say flooffluff now in the url), and i'm pretty sure that one's working.
/* Increase cover size by 10% */
.list-block {width: 955px;}
.list-table {margin-top: 4px;}
.list-status-title .stats {right: -5.5px !important;} /* 'Stats' & 'Filter' buttons */
.list-table > tbody:first-of-type {margin-left: 927px !important;} /* 'Sort' button */
.list-unit .list-stats {margin-bottom: 12px;} /* Stats */
.list-item {margin: 0;}
.list-table-data {margin: 20.5px 20.5px 28.5px;transform: scale(1.1); } /* Covers */
.list-table-data:hover {transform: rotate(-1deg) scale(1.2);}
.more-info {position: relative;top: -16px;left: 11.5px;transform: scale(1.1);}
footer {margin-top: -47.5px;}i updated the link (it should say flooffluff now in the url), and i'm pretty sure that one's working.
| @sunnysummerday thank you so much, everything's flawless now (๑˃ᴗ˂)ﻭ |
Nov 18, 2024 7:34 PM
#34
github auto-update - icon colour, outline colour & glow can now be set from within the tag (◍ ´꒳` ◍) to make it work, type the colour with a space before and after, and have it in-between the # and the Keyword: #Banana (regular icon that matches the status) ## Yellow Banana (solid, yellow icon) #+ GlowPink Purple Stars (regular, larger size, pink glow, purple icon) # WhiteOrange Basketball (regular, white inside + orange outline) it's uh, sort of confusing, but still pretty simple. each colour also comes with three shades (except yellow): # Blue TV (regular, blue icon) # Blue- TV (regular, lighter blue icon) ## Blue+ Glow TV (bold, darker blue icon, status glow) look at the .css -> here <- to see everything  |
sunnysummerdayNov 18, 2024 8:52 PM
Nov 18, 2024 10:24 PM
#35
| I wish mal had a custom poster chooser to make your list cuter/cooler!! :p |
/ᐠ。‸。ᐟ\  |
Nov 19, 2024 11:32 PM
#36
github auto-update (no need to manually update anything) - added more modifiers - added more icons ➜ AwesomeFont.css (modifiers) FontAwesome.css (icon list) <- these are just for reference (useful to bookmark)  if you didn't notice, multiple tags can be applied to an entry to stack/combine! ## B4 = Message, #-- B2 == <3 (Baka to Test) #+ = SquareDash, #- = Paw (Chi's Sweet Home) #+ = DropPink- Blue- Candy (Chimimo) #+ Blue Rain, ##- Red- Umbrella (My Neighbor Totoro) ## GlowOrange Orange- PotFood (Dungeon Meshi) i expect most people will stick to simple stuff like #Duck and #Candy though  every tag must start with # (Regular FontAwesome), or with any of the below: ## (Solid FontAwesome) #+ or ##+ (Bigger font) #- or ##- (Smaller font) #-- or ##-- (Even smaller font, recommended to use with " = " for better positioning) & these are modifiers to type in any order in-between the # and the Keyword: Blue or Pink- or Orange+ etc. (Primary colour) White or WhiteBlack or WhitePurple+ etc. (White with coloured outline) Glow or GlowBlue- or GlowRed etc. (Glowing text shadow) Drop or DropGreen or DropPink+ etc. (Solid offset text shadow) ㅤ... S or Sharp (Uses 'Font Awesome 6 Sharp', but will always be bold) = (Align center, rather than bottom) == (Align center for icons placed inside #Message (eg. # = Message, #-- == Duck)) B1 or B15 or B2 or B25 or B3 or B4 or B5 (Override outline size (B15 = 1.5px, B5 = 5px)) *make sure they have a space before and after! (eg. # Sharp WhiteYellow Duck) ㅤ Black-ㅤBlackㅤBlack+ ███ ███ ███ ███ ███ ███ㅤBlue ███ ███ ███ㅤBrown ███ ███ ███ㅤGreen ███ ███ ███ㅤOrange ███ ███ ███ㅤPink ███ ███ ███ㅤPurple ███ ███ ███ㅤRed ███ Yellow  |
sunnysummerdayNov 20, 2024 8:18 PM
Nov 20, 2024 12:24 AM
#37
| @sunnysummerday sorry my english is bad!! I meant the option to change your listed anime pictures, like on your list! ㅇㅅㅇ  |
/ᐠ。‸。ᐟ\  |
Nov 20, 2024 12:36 AM
#38
@tukumi oh, that! it's still not that difficult, if you can find a good quality image (450px+ width recommended)./* Cover replacements */
.data.title [href^="/anime/1/"]:before {background-image: url(https://i.imgur.com/7gJMRO8.png);} /* Cowboy Bebop */"/anime/1/" refers to the id number (in the url) when you visit its page. just upload to imgur and link it  |
Nov 21, 2024 8:27 AM
#39
| Colourful modern list (adapted from Clarity) Cute modern list nicely done also! |
“Everyone has a right to pursue a happy life. The difficult part is to be given that right.” Frederica Bernkastel |
Nov 22, 2024 7:37 PM
#40
github auto-update - added looping animation modifier - added outline-only colour modifier - added alternative glow/drop modifier FontAwesome icons can now individually be given animations (check my list to see.) (i had to remove a line from the 5.0 code, so update the theme -> here <-  ) )type these in any order in-between the # and the Keyword: Bounce Fade Pulse Slime Spin (Use with " = " or " == " unless you want it to spin awkwardly) Tilt ㅤ... bPink or bBlue etc. (Lowercase "b", applies a colour to just the outline) glow or glowGreen etc. (Lowercase "g", uses filter: drop-shadow rather than text-shadow to appear behind gradients) drop or dropOrange etc. (Lowercase "d", same as above)  |
Nov 22, 2024 11:29 PM
#41
| Absolutely love it! I'm using it now, lol. (Hope you don't mind) |
| Hi! I don't do fancy things... |
Nov 23, 2024 7:02 PM
#42
| @UnownDragon of course it's okay! *forced smile* (it looks like you messed up applying dark mode though..) |
Nov 23, 2024 7:07 PM
#43
Reply to sunnysummerday
@UnownDragon of course it's okay! *forced smile* (it looks like you messed up applying dark mode though..)
| @sunnysummerday :( CSS is the bane of my existence. But it looks fine, right?... right? |
| Hi! I don't do fancy things... |
Nov 23, 2024 7:10 PM
#44
| @UnownDragon other than the darkened pattern at the top, yeah, just very freckle'y ┐( ̄ヮ ̄)┌ |
Nov 26, 2024 11:12 AM
#45
| Hi! Thank for such a wonderful theme! Im just facing one issue. The profile images for my anime don't seem fine. Could u help me fix it?  |
Nov 26, 2024 12:00 PM
#46
| @SomeDimwit make sure you have all the right boxes selected in list settings (as mentioned in the main post.) ( ⚆ _ ⚆ ) ..and i forgot to update the "category names with icons" code to use shorter words, so you should fix that too :x |
Nov 26, 2024 1:34 PM
#47
Reply to sunnysummerday
@SomeDimwit make sure you have all the right boxes selected in list settings (as mentioned in the main post.)
( ⚆ _ ⚆ )
..and i forgot to update the "category names with icons" code to use shorter words, so you should fix that too :x
( ⚆ _ ⚆ )
..and i forgot to update the "category names with icons" code to use shorter words, so you should fix that too :x
| @sunnysummerday Thanks! Fixed it! :) |
Dec 4, 2024 5:56 AM
#48
| I'm so glad I discovered you made a list theme in addition to the Stylus theme for MAL. (╥﹏╥) |
  °:. *₊ ° . ° .• 𝐼𝒻 𝒶𝓃𝓎𝑜𝓃𝑒 𝑒𝓋𝑒𝓇 𝓉𝑒𝓁𝓁𝓈 𝓂𝑒 𝒾𝓉’𝓈 𝒶 𝓂𝒾𝓈𝓉𝒶𝓀𝑒 𝓉𝑜 𝒽𝒶𝓋𝑒 𝒽𝑜𝓅𝑒, 𝓌𝑒𝓁𝓁 𝓉𝒽𝑒𝓃, 𝐼’𝓁𝓁 𝒿𝓊𝓈𝓉 𝓉𝑒𝓁𝓁 𝓉𝒽𝑒𝓂 𝓉𝒽𝑒𝓎’𝓇𝑒 𝓌𝓇𝑜𝓃𝑔. °:. *₊ ° . ° .•  𝚍𝚎𝚕𝚒𝚟𝚎𝚛𝚒𝚎𝚜 𝚍𝚎𝚕𝚒𝚟𝚎𝚛𝚒𝚎𝚜 𝚗𝚎𝚠𝚜𝚕𝚎𝚝𝚝𝚎𝚛𝚜 𝚗𝚎𝚠𝚜𝚕𝚎𝚝𝚝𝚎𝚛𝚜 |
Dec 4, 2024 7:28 AM
#49
 (⁄ ⁄•⁄ω⁄•⁄ ⁄) |
More topics from this board
» AZONE "Happiness Clover" Yuka SasamoriMasterTasuke - 4 hours ago |
1 |
by -LG
»»
4 hours ago |
|
» im making a webcomicMiniChu202 - 7 hours ago |
0 |
by MiniChu202
»»
7 hours ago |
|
» What hosting site do people use for their forum signature images?Rezurrekt - Mar 1 |
15 |
by Shishio-kun
»»
Yesterday, 12:19 PM |
|
» i was thinking of making my own mangafoxzilockzi - Apr 13 |
15 |
by maaaikinhu
»»
Yesterday, 5:45 AM |
|
» ♥Konomi Yuzuhara♥ 2025MasterTasuke - Apr 10 |
7 |
by Retro8bit
»»
Apr 13, 7:48 PM |